要實現(xiàn)盒子背景顏色的漸變效果,常見的一般有三種, 線性漸變(linear gradient)、重復(fù)線性漸變(repeating-linear-gradient)、徑向漸變(radial-gradient),下面是三種場景示例:
一、線性漸變
線性漸變可以使背景色在指定的方向上從一個顏色過渡到另一個顏色。可以使用linear gradient屬性實現(xiàn)
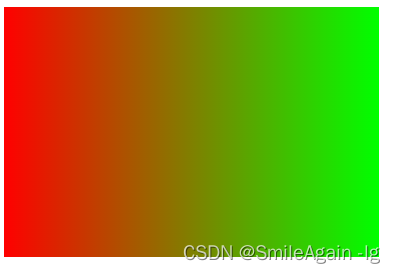
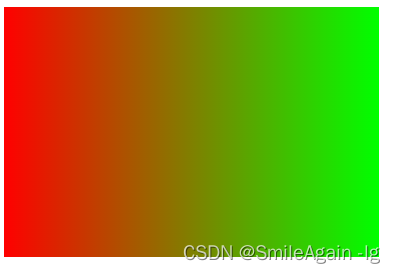
1、從左向右漸變:
.gradient-box { width: 300px; height: 200px; background: linear-gradient(to right, #ff0000, #00ff00); }
to right 指定了漸變的方向,從左到右進(jìn)行漸變。#ff0000 是起始顏色(紅色),#00ff00 是結(jié)束顏色(綠色)。

2、垂直漸變:
.gradient-box { width: 300px; height: 200px; background: linear-gradient(to bottom, #ff0000, #00ff00); }

3、對角漸變
.gradient-box { width: 300px; height: 200px; background: linear-gradient(to bottom right, #ff0000, #00ff00); }

.gradient-box { width: 300px; height: 200px; background: linear-gradient(to bottom right, #ff0000, #00ff00); }
4、自定義線性漸變中間過渡色
.gradient-box { width: 300px; height: 200px; background: linear-gradient(red,yellow,green); }

5、自定義百分比線性漸變:
.gradient-box { width: 300px; height: 200px; background: linear-gradient(red 0%,red 50%,yellow 50%,yellow 100%); }
代碼可以簡寫為
.gradient-box { width: 300px; height: 200px; background: linear-gradient(red 50%,yellow 50%); }

.gradient-box { width: 300px; height: 200px; background: linear-gradient(red 0%,yellow 20%,yellow 100%); }

6、角度線性漸變
.gradient-box { width: 300px; height: 200px; background: linear-gradient(45deg,red,yellow,green); }
角度可以自己調(diào)整

二、重復(fù)線性漸變
重復(fù)顏色漸變是一種使背景顏色在特定方向上重復(fù)漸變的效果。可以使用 repeating-linear-gradient 屬性來實現(xiàn)。
.gradient-box { width: 300px; height: 200px; background: repeating-linear-gradient(to right, #ff0000, #00ff00); }

.gradient-box { width: 300px; height: 200px; background: repeating-linear-gradient(to right, #ff0000 10%, #00ff00 20%); }

三、徑向顏色漸變:
徑向顏色漸變是一種使背景顏色從一個中心點向外輻射漸變的效果。可以使用 radial-gradient 屬性來實現(xiàn)。
圓形徑向漸變:
.gradient-box { width: 300px; height: 200px; background: radial-gradient(circle, #ff0000, #00ff00); }
[1] [2] 下一頁
|